Hace tiempo me venía llamando la atención que algunos sitios omiten el protocolo cuando hacen referencia a un recurso externo. Por ejemplo Facebook usa esto:
<script src="//connect.facebook.net/en_US/all.js"></script>
en lugar de esto
<script src="http://connect.facebook.net/en_US/all.js"></script>
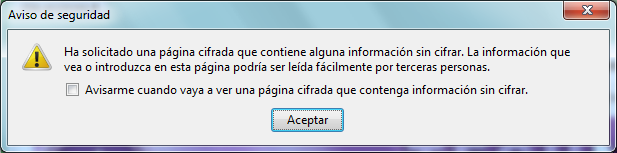
Los beneficios son evidentes, si tiene un recurso al que se puede acceder tanto por http como por https (SSL), es muy cómodo especificar el protocolo cuando lo enlazas desde un sitio externo. Si la web que realiza la llamada está siendo servida https, la llamada al recurso externo también lo hará con el mismo protocolo evitándonos el famoso aviso de contenidos mixtos:

¿omitir el protocolo es seguro en todos los navegadores?
Investigando un poco he descubierto la respuesta es un rotundo sí. Omitir el protocolo o «scheme» de una URL está contemplado en el RTF 3986: Sección 4.2. Todo los navegadores que se acogen a él (en la práctica todos), están obligados a actuar ante la falta de protocolo en una URI reemplazándolo por el del recurso que efectúa la llamada.
¿quiere decir eso que puedo eliminar el http de todos los enlaces?
En teoría sí, siempre que aceptes conexiones tanto por http como por https, aunque eso no quiere decir que sea una buena idea. Que los navegadores entiendan los enlaces sin protocolo no quiere decir ni que los programas de edición no puedan dar problemas ni que los validadores de código no vayan a dar errores. Pero sí que es un truco muy a tener en cuenta cuando desarrolles en entornos en los que entra y se sale alegremente de SSL (sistemas de registro, tiendas, aplicaciones de Facebook…)
Actualización:
No incluir el protocolo aparece en la guía de estilo para HTML y CSS de Google

Comentarios
Una respuesta a «URLs absolutas sin protocolo (sin el http)»
excelente post soldado!